Intro
A month or so ago, Google released a brand new tool that enables you to check if your website is mobile-friendly or not. Websites that pass Google’s test will be labeled with “mobile-friendly” on Google’s search result pages for mobile devices. Awesome huh?
However, some websites didn’t pass that test even though they were mobile-friendly. Why is this happening and what can you do to make sure it passes the test?
How can I test my website?
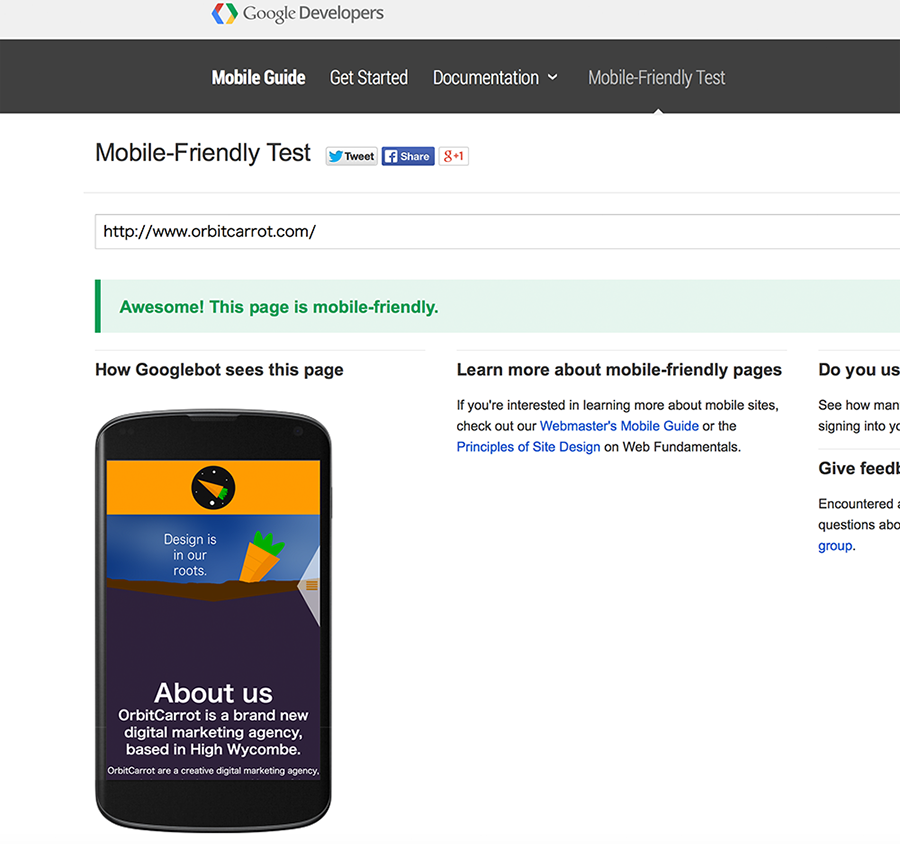
Google offers a nifty webpage to check if you’re website it mobile-friendly, the tool is available here. Simply enter the URL of your website and press the “Analyse” button. If your website passes the test you’ll see something like this:

What can I do if my website fails the test?
The most likely reason for your website to fail the test is that you are using a separate website for mobile, in this day an age you should be using responsive web design. This involves using percentages, grids and media queries. Simply change your design so you are using a responsive or fluid design as apposed to separate desktop and mobile sites.
Many agencies like ourselves implement responsive websites for all new websites being built, if you use WordPress you will find many themes which support responsive design.






















































 Maintenance
Maintenance Hosting
Hosting