Intro
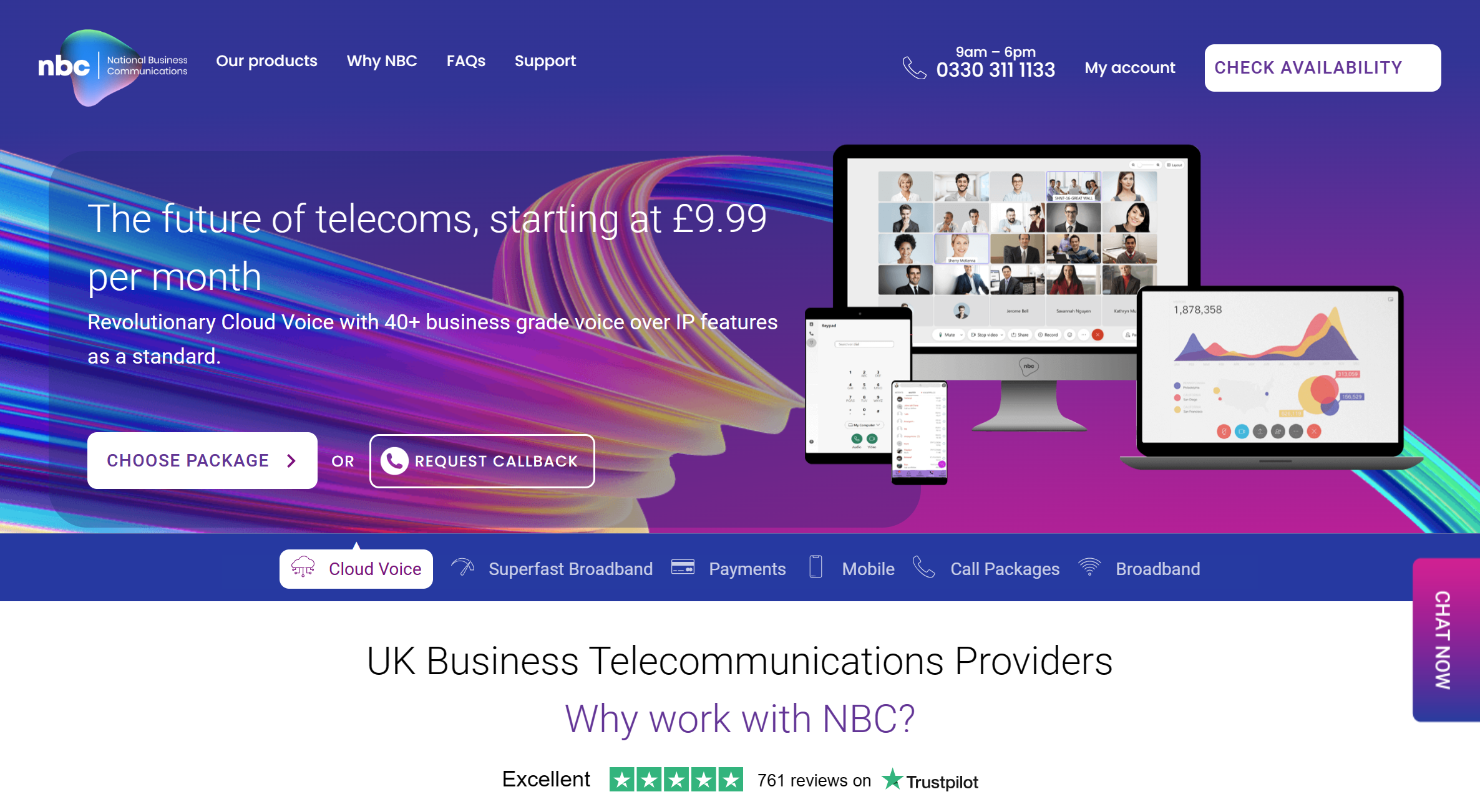
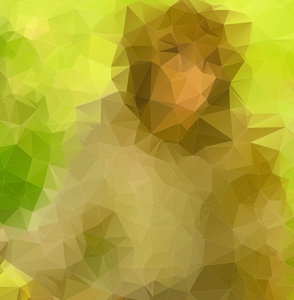
Before I start this post, I have to say there is no way for a cross platform blur effect like iOS, but there are ways with WebKit/Blink. Earlier in the year we created the website high-wycombe-web-design.com to demo the approach. In the next section we will explain how it works and go through the short comings on this approach.
The JS Approach (Supports browsers like Chrome, Safari, Roccat and the Latest version of Opera)
When we created the High Wycombe Web Design website, Javascript was the only way of creating the frosted blur effect that you find on iOS. Our in basic terms works as follows:
- Render the page
- Duplicate the content into a canvas.
- Move the Canvas to the Header section
- Sync the scroll of the content and the canvas
As there was at the time no current way of blurring as a backdrop, the only way was to duplicate the content and blur that behind the main content. The down sides of this is it’s resource heavy, duplicating content and constantly syncing it is obviously heavy, we wouldn’t recommend using this on anything but a simple light website.
The other downside is it will only work in WebKit browsers, but the website can still work create without the blur effect on browsers which don’t support it, the basic JS can be seen below.
<script> $(function(){
html2canvas($(“body”), {
onrendered: function(canvas) {
$(“.blurheader”).append(canvas);
$(“canvas”).attr(“id”,”canvas”);
stackBlurCanvasRGB(‘canvas’, 0, 0, $(“canvas”).width(), $(“canvas”).height(), 20);
}
});
vv = setTimeout(function(){
$(“header”).show();
clearTimeout(vv);
},200)
})
$(window).scroll(function(){
$(“canvas”).css(“-webkit-transform”, “translatey(-” + $(window).scrollTop() + “px)”);
})
window.onresize = function(){
$(“canvas”).width($(window).width());
}
$(document).bind(‘touchmove’, function(){
$(“canvas”).css(“-webkit-transform”, “translatey(-” + $(window).scrollTop() + “px)”);
})
$(document).bind(‘touchend’, function(){
$(“canvas”).css(“-webkit-transform”, “translatey(-” + $(window).scrollTop() + “px)”);
}) </script>
You will also need to include the following scripts:
<script src=”http://fsasso.com/labs/blur/js/StackBlur.js” type=”text/javascript”></script>
<script src=”http://fsasso.com/labs/blur/js/html2canvas.js” type=”text/javascript”></script>
The CSS Approach (Supports Webkit browsers like Safari iOS/OSX & Roccat iOS/OSX)
This is an exciting new development, however unfortunately it only works in WebKit browser (isn’t support in Blink based browsers like Chrome and Opera) – it also requires the WebKit included in OSX El Capitan and iOS9. So it’s uses are really limited right now, but it works really really well – it’s smooth, perfect and not resource heavy.
We expect other browsers to support the backdrop blur filter soon, so how easy is it to setup? Really simple, it’s as simple as adding any CSS, this is it:
backdrop-filter: blur(20px);
It doesn’t get any easier than that, if you have any semi transparent nav bars, it doesn’t turn to just add this filter, for people running Safari and other WebKit browsers. What is cool about the filter is you can actually combine it with other filters, for example you can have a graystyle blur like so:
backdrop-filter: blur(10px) grayscale(100%);
Conclusion
While there is still no cross-platform way of creating an iOS style blur effect for the web, we believe with the introduction of backdrop filters in WebKit, we feel it won’t be long before this becomes a standard – and it will make a huge impact on web design.


























































 Maintenance
Maintenance Hosting
Hosting